【翻訳】優れたデザインの解剖学:4つのサイトの分析(Sarah Gibbons, Kelley Gordon, N/N group, 2023)
要約:視覚的に美しいデザインは、一貫した書体や間隔を使用し、視覚的な階層を作り、基礎となるグリッド構造を利用しています。
前回は、3つのデザインがなぜ良いのかについて説明しました。今回は、さらに4つのユーザーインターフェイスデザインを分析し、それらを魅力的にするビジュアルデザインの原則について説明しました。見た目の印象は、その機能の良し悪しに影響するのです。
例1:快適な編集体験
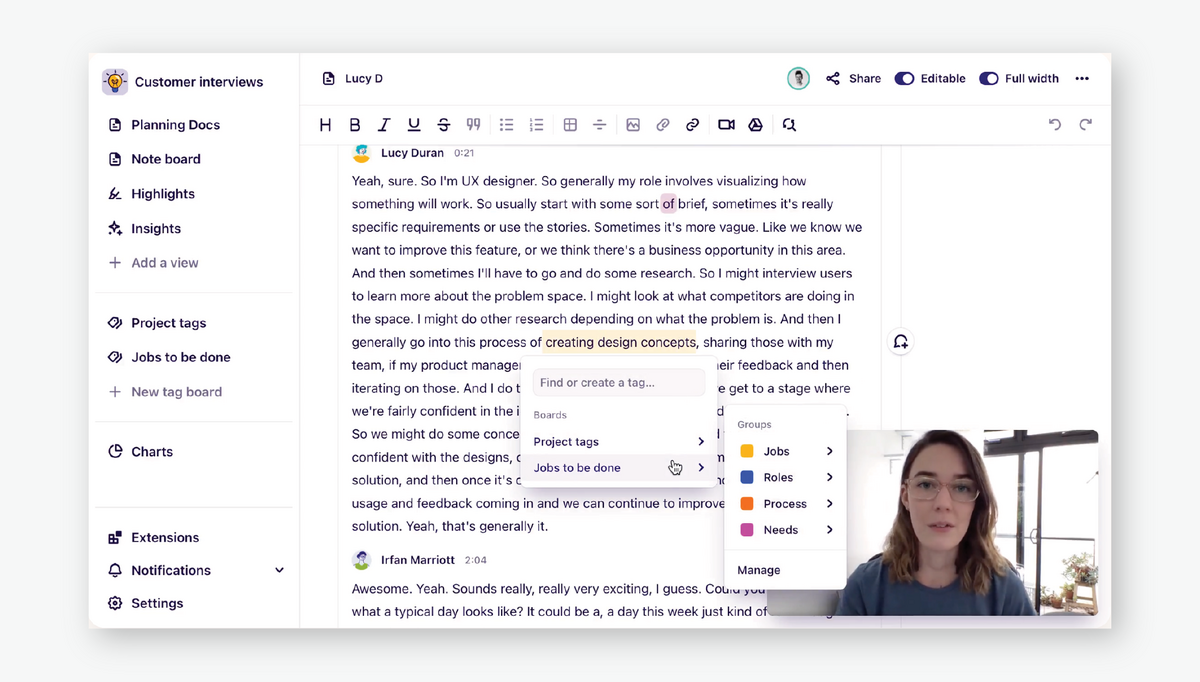
最初の例は、データ分析プラットフォームであるDovetailのものです。このデザインは、グリッド、タイプシステム、一貫したアイコンを用いて、快適な編集と読書体験を実現しています。


グリッドへの整列
3列のグリッドは、要素を揃えるベースとして機能します。一番左のグリッドラインは、サイドバーナビゲーションの垂直アンカーとなりました。中段のテキストもグリッドラインに対して左寄せにし、右端のグリッドラインはタグとコメントエリアを分けています。デザインにグリッドを設定することで、異なる画面でも要素の配置を一定に保つことができます。
コンテンツの種類に応じたタイプスタイル
Dovetailでは、一貫したタイポグラフィを提供するために、単一のフォントファミリーを使用しています。このフォントファミリーの中に、複数のテキストスタイルとカラーバリエーション(ネイビーブルーとグレー)があります。それぞれのバリエーションは、コンテンツの種類を区別するために使用され、ゲシュタルトの法則である「類似性」を活用しています。例えば、サイドバーナビゲーションでは、「ビューを追加する」と「新しいタグボード」は、どちらも太字ではなくグレーで表示され、同じ種類のアクション(作成)であることを示しています。 ユーザーを圧倒しないよう、デザインに多くの異なるタイプスタイルを使うことは避けましょう。
テキスト行の間隔と長さ 大きなテキストブロックは、余裕のあるリーディング(連続する2行のテキストのベースライン間の距離)により空気感があり、比較的短い行長と相まって、次の行を目で確認しやすいため、快適な読書(および編集)体験を可能にしました。
視覚的に統一されたアイコン
Dovetailのアプリで使用されている多くのアイコンは、線の太さや角の丸さ、大きさが共通しています。このような小さな工夫が、統一感のあるアイコンを生み出し、デザインに磨きをかけているのです。ただし、アイコンはラベルがあった方がより認識しやすく、フィッツの法則によればタップするスピードも速くなることを忘れないでください。
例2:モジュール式グリッド
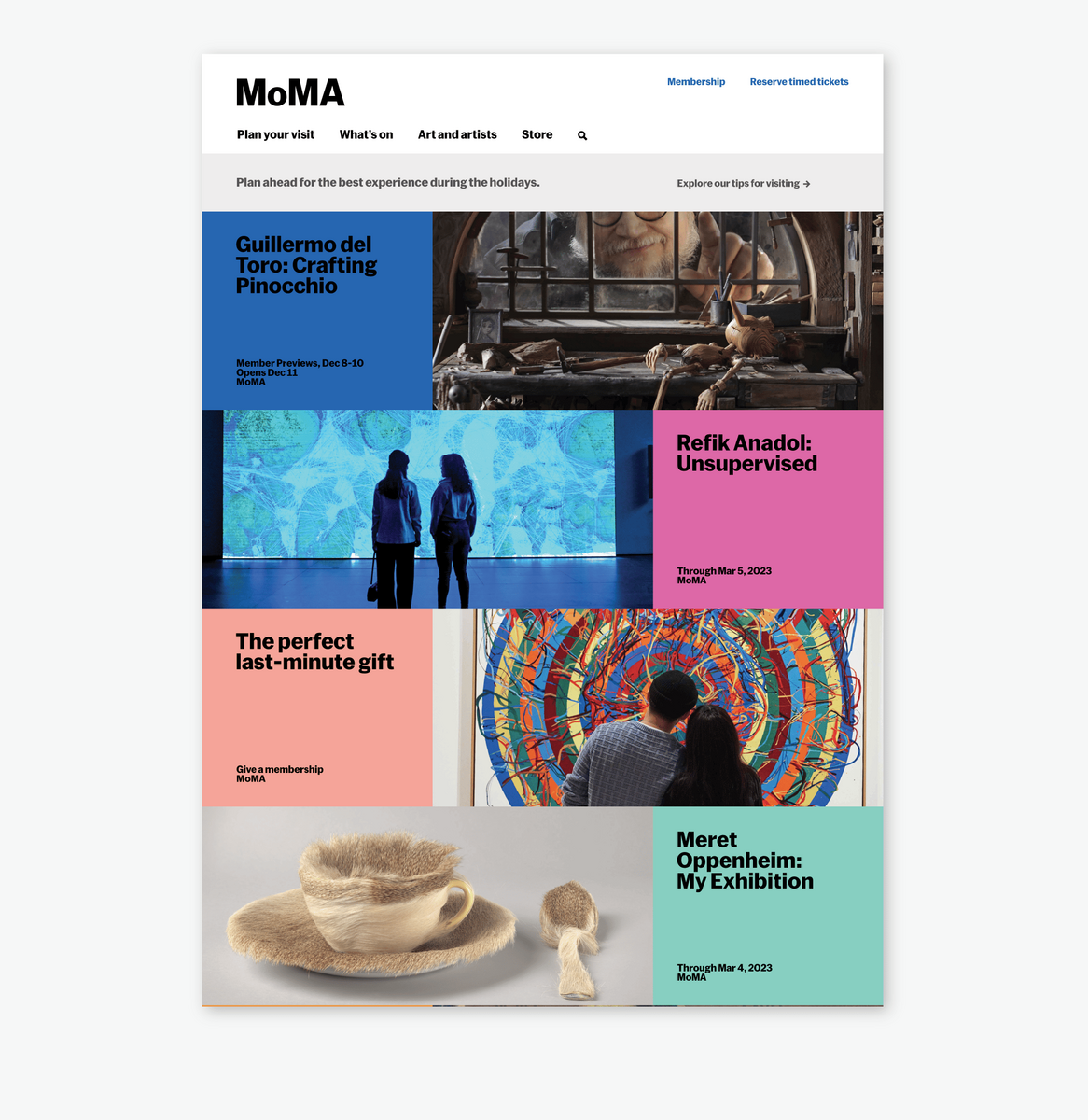
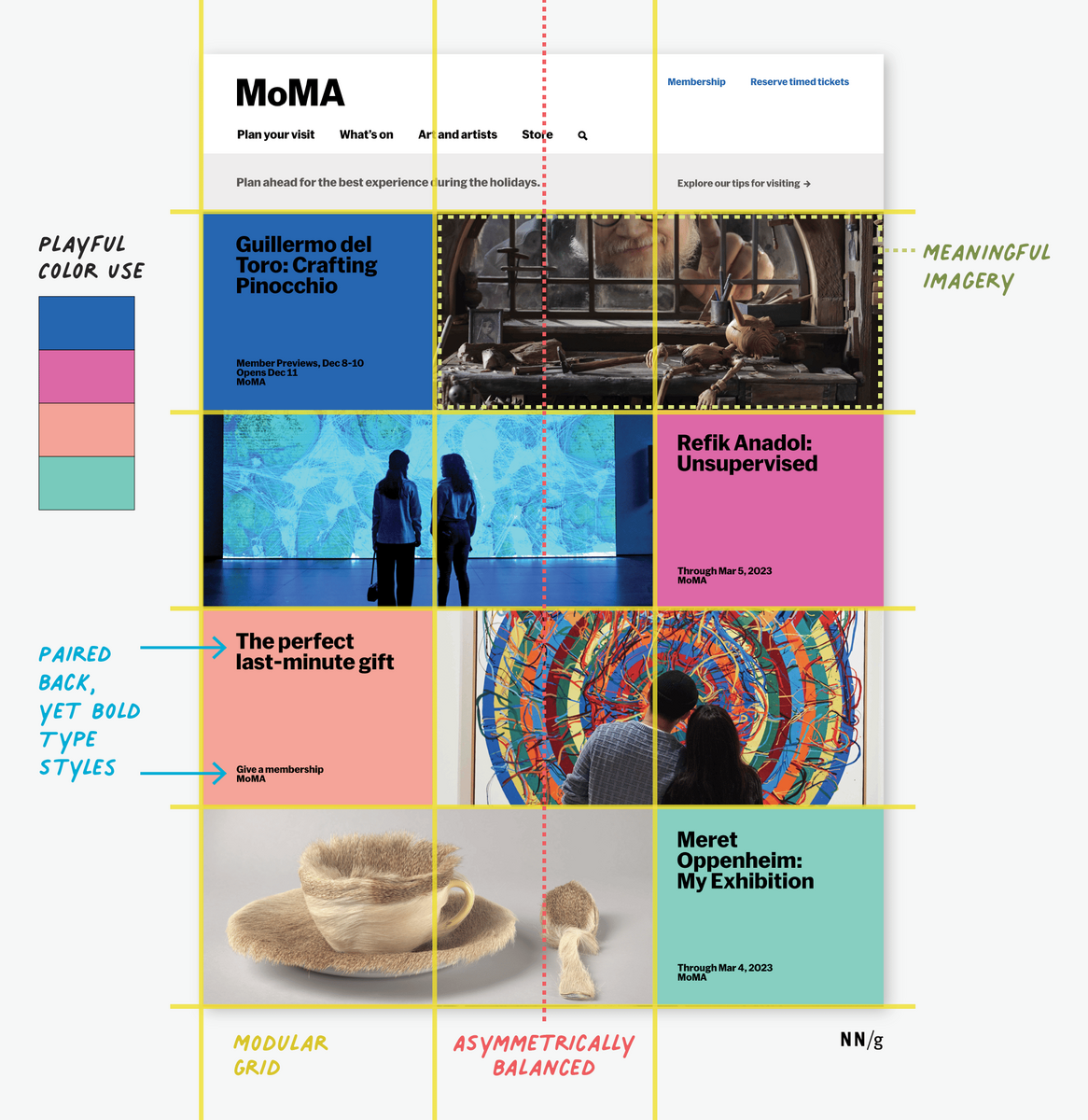
2つ目の例は、MoMA(ニューヨーク近代美術館)のウェブサイトです。このデザインは、モジュール式のグリッド構造、楽しいカラーパレット、イメージを活用し、エキサイティングで魅力的なビジュアルエクスペリエンスを作り出しています。


左右非対称のバランス
バランスとは、デザイン要素の満足な配置や比率のことで、仮想軸の両側で視覚信号の量が均等に配分されている場合に生じます。この場合、この仮想軸は画面の真ん中を縦に通っています(オレンジ色)。この軸の両側にあるデザイン要素を見ると、カラフルなテキストや画像のブロックが左右交互に配置されていることがわかります。この織り込み効果によって、バランス感覚はもちろん、エネルギーや動きを感じさせ、私たちに関わりを持つことを求めています。一つの要素、この場合は展示が他の要素より重要ということはありません。
デザインにどのようなバランスを用いるべきかは、何を伝えたいかによって異なります。この例のような非対称のバランスはダイナミックで魅力的ですが、対称のバランスは静かで静的です。
遊び心のある色使い
MOMAでは、複雑でありながら遊び心のあるカラーシステムをデザインに取り入れています。そのカラーシステムは、新しい展示が追加され、古い展示が終了するにつれて常に進化しています。このような遊び心のあるカラーブロックは、ユーザーのクリックや発見を促します。さらに重要なのは、サイト全体で一貫して色が使用されていることです。例えば、このホームページのRefik Anadolの展示に使われているホットピンクは、特定の展示のページでも使われています。
コンテンツのスタイリング
タイポグラフィのスタイリングと色使いで、コンテンツブロックを特別なものに感じさせ、必要に応じて独立させることができるようになっています。コンテンツが変わっても活字の扱いは一貫しており、唯一のバリエーションは文字サイズ(大と小)だけです。
意味のある画像
画像は、単なる装飾ではなく、各展示の内容を垣間見ることができるものです。画像は適切に切り取られ、最も重要な要素が見えるようにします。例えば、プロダクトやコンセプトに関する補足的な情報や詳細を追加するなど、画像はページに価値を与えるものでなければなりません。特に異なる画面サイズでは、切り取られた画像が意味を持つようにしましょう。
モジュール式グリッド構造
これらのコンテンツブロックや画像は、行と列(またはモジュール)の両方を持つモジュール式グリッド構造でレイアウトされています。このデスクトップサイズでは、行は一貫した大きさの3つのモジュールで構成されています。カラフルなテキストブロックは1モジュール、画像は2モジュールで構成されています。このタイプのグリッド構造は非常に柔軟で、さまざまな組み合わせが可能なため、さまざまなデザインに適しています。
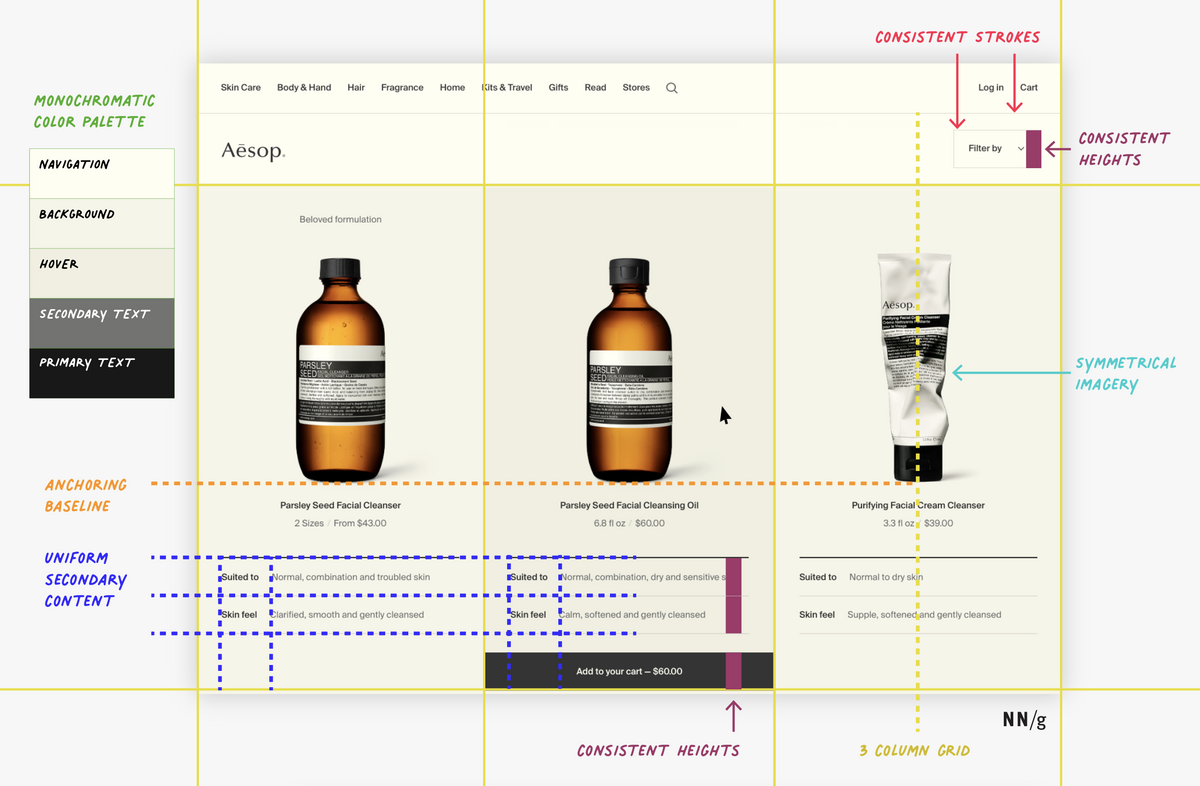
例3:単色カラーパレットと左右対称の画像
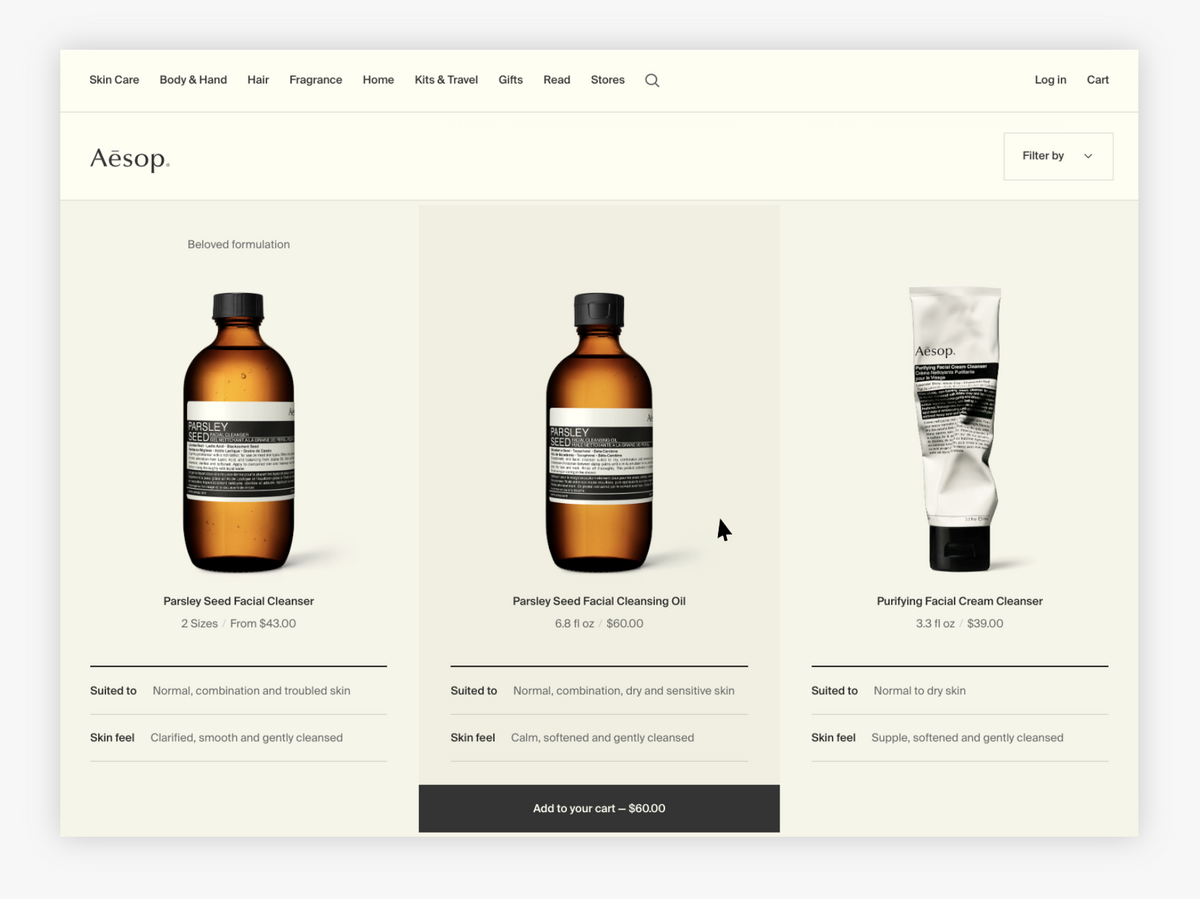
3つ目の例は、高級スキンケア会社であるAesopのものです。このデザインは、単色のカラーパレットとネガティブスペースを活用し、洗練されたクリーンなインターフェイスを実現しています。


モノクロのカラーパレット
カラーパレットは、特定のプロジェクトやブランド、デザインのセットのために選択された色のセットです。個々の色が役割を果たし、インターフェースの視覚的魅力を高めています。Aesopの単色カラーパレットは、背景に使われている淡いイエローは似ていますが、ナビゲーションとタイトルエリア、商品エリア、ホバー状態(上のスクリーンショットでは真ん中のアイテム)でわずかな違いがあり、調和しています。グレーとブラックは、タイポグラフィの視覚的な階層を作るのに役立ちます(主なテキストはブラック、副次的なテキストはグレー)。
単色のカラーパレットは、作成と適用が最も簡単で、ビジュアルデザインの経験もほとんど必要ありません。パレットを3~4色に限定することで、ユーザーを圧倒したり、注意をそらす要素が少なくなるため、視覚的な階層やコントラストを容易に伝えることができます。
統一されたセカンダリーコンテンツ
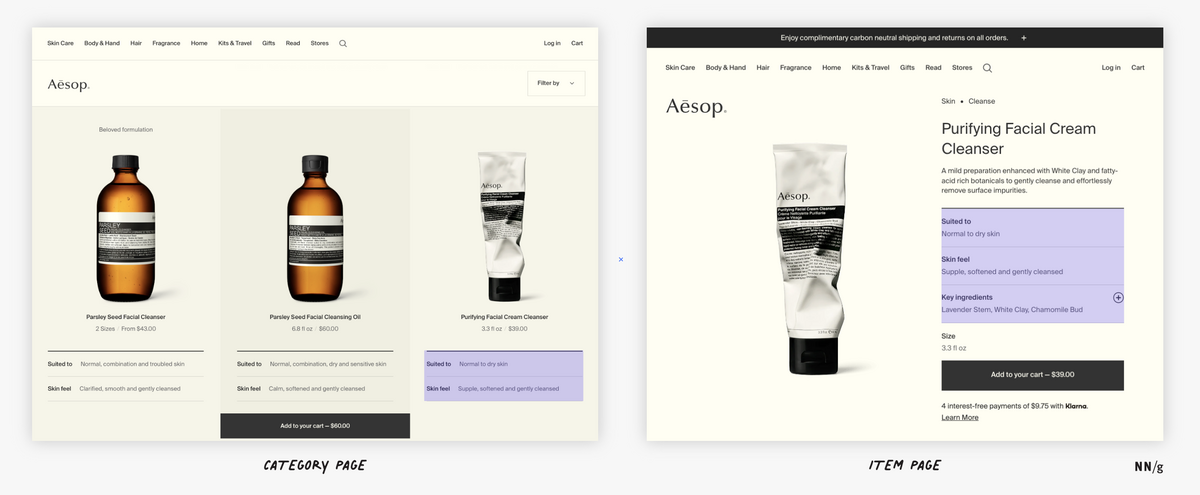
Aesopのデザインが特に優れているのは、主に3つの理由があります。第一に、2つのストローク幅を使用していること(上部は太字でメイン商品とその属性を分け、下部は細字で属性を分ける)。2つ目は、属性ラベルは太字、属性値は通常の文字で表現することで、特定のユーザーにとって最も重要な属性に素早く目を向けられるようにしたことです。3つ目は、グリッドに合わせることで、洗練されたきれいなデザインになると同時に、スキャンを容易にすることです。各項目の二次コンテンツは、同じ高さとパディングを持ち、同じグリッド線に左寄せされます。下のスクリーンショットでは、セカンダリーコンテンツのビジュアルシステムを個々のアイテムのページにも適用し、追加情報を整理しているのがわかります。

シンメトリーなイメージ
左右対称のイメージは、インターフェイスをバランスよく、予測可能なものにします。Aesopは、左右対称の画像を用いて、各商品のバランスをとり、固定させています。画像はカラムの中央に配置され、同じベースラインに固定されています。これにより、商品のタイトルやサイズ、副コンテンツのライン、カートに入れるボタンなど、カラム内の他のすべてが同じ軸で中心を占めることができ、インターフェイスに視覚的な秩序を与えています。
一貫した固定の高さ
レスポンシブWebサイトを設計する場合、幅、高さ、パディングは、ユーザーのウィンドウの全体的な幅に応じて調整することができます。しかし、レスポンシブの範囲内であれば、幅を一定に保つことで、デザインは美しく洗練されたものになります。上記のAesopの例では、「Filter by」ボタン、「Skin feel」の2次情報列、「Add to cart」ボタンなどのインターフェース要素は、ウィンドウ幅にかかわらず、同じ高さになっています。
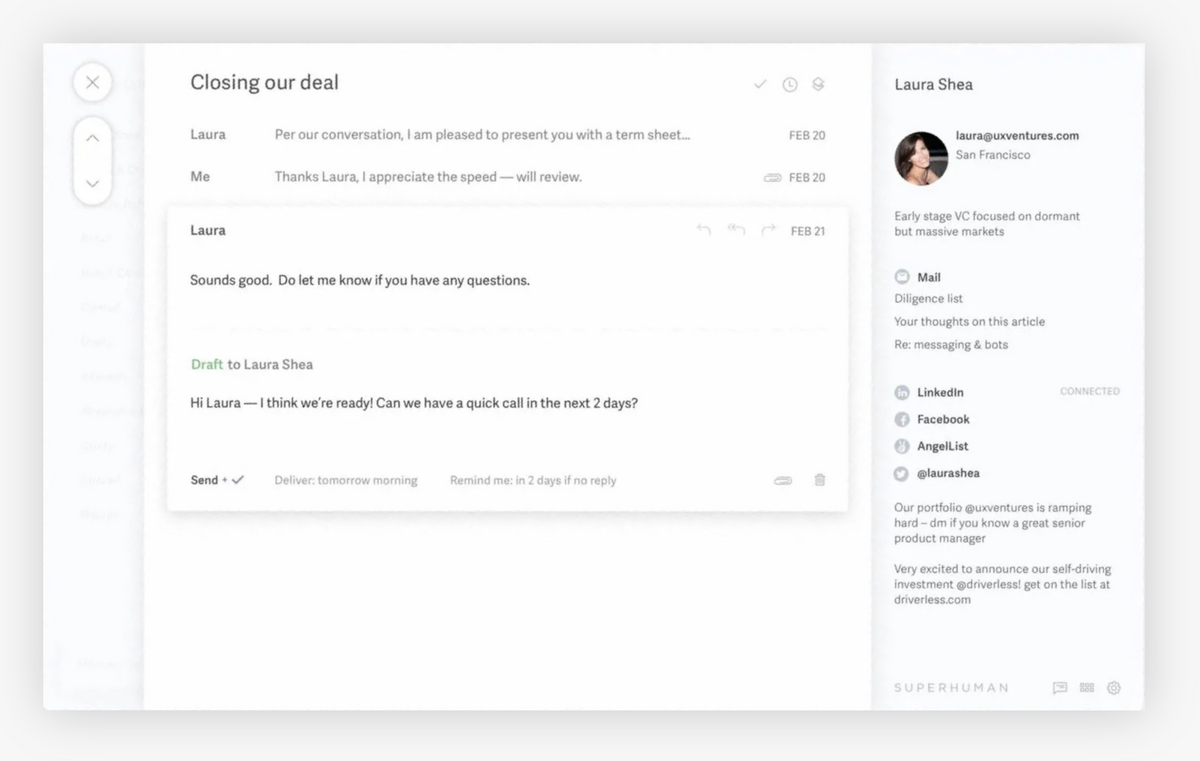
例4:シンプルでプレーン
4つ目の例は、メールクライアント「Superhuman」です。この例は、デザインを良く見せるために、色や派手なアイコン、画像は必要ないことを証明しています。シンプルなインターフェイスでも、ビジュアルデザインの基本原則を活用すれば、美的に美しく見せることができます。


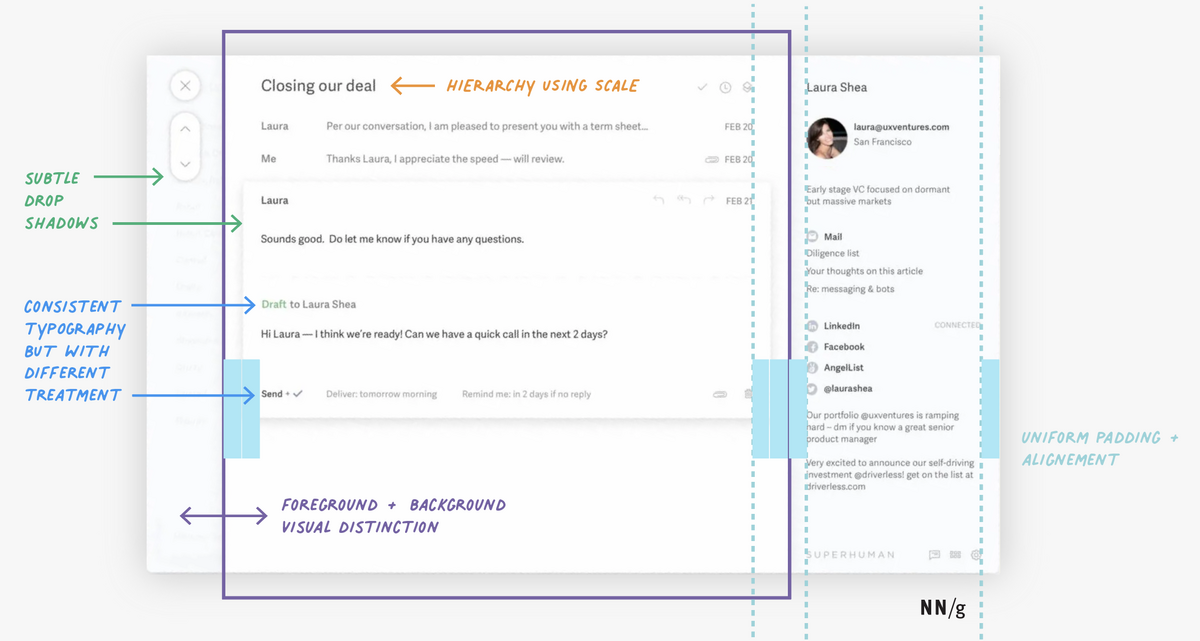
スケールを使って階層を作る
テキスト中心のシンプルなインターフェースでは、テキストサイズを変えることで、視覚的な階層と明瞭さを生み出し、また、壁になってしまうテキストを分割することができます。私たちの取引を締めくくるメールの件名は、ページ内での相対的な重要性を適切に示すため、最も大きな文字サイズになっています。スケールを使ってデザインに階層性を持たせるには、まず、最も重要なものを特定します。このコンポーネントを他のコンポーネントより30〜50%大きくします。
微妙なドロップシャドウ
ドロップシャドウやグラデーションは、UI要素に深みを与え、差別化を図ることができます。しかし、これらは誤用や使いすぎにもなりかねません。Superhumanの例では、ドロップシャドウでフォーカスエリア(メールのスレッド)を作り、追加情報(ナビゲーションと送信者の詳細)と区別しています。また、ドロップシャドウは、ユーザーが主要なボタン(閉じるXとページングの矢印)を識別するのに役立ちます。
ドロップシャドウとグラデーションを自分のデザインに適用する場合は...
- 2色のみを使用し、対照的な色は避けてください。理想的には、単色または類似色(カラーホイール上で隣り合う色のグループ)を2つだけ使用し、配色を調整することです。)
- ドロップシャドウに不透明度を設定し、グラデーションがインターフェイスの他の部分と調和するようにします。
- 複数のドロップシャドウやグラデーションを使用する場合は、光源を考慮し、一貫性を持たせます(例えば、グラデーションでは明暗の方向を同じにし、ドロップシャドウでは影が同じ方向に落ちるようにします)。
- ドロップシャドウの方向を、グラデーションを加える形状に合わせます(例えば、四角形には線形グラデーション、円形には放射状グラデーション)。
前景と背景の区別
インターフェイスを視覚的に分割する最も良い方法は、背景色のシフトです。このシフトによって、前景(ユーザーの注意を最初に引く)と背景があるように錯覚させることができます。Superhumanの例では、メールのスレッドは白い背景で、送信者の情報は薄いグレーで表示されています。もしこの2つが同じ色だったら、インターフェースに奥行きがなくなり、インターフェースの異なる領域が相対的に重要であることを区別するのが難しくなってしまいます。
インターフェイスの区別をつけるために背景色を使う場合は、同じ彩度の色を選びます。例えば、白は明るいグレーに、黒は暗いグレーによく合います。背景色が単色の場合は、前景色として単色を選びます。

統一されたフォントファミリーの中で、書体を変える
Superhumanは、同じフォントファミリーの中で異なるタイプスタイル(スモールキャップとボールド)とわずかな色の変化(グリーン、ブラック、グレー)を使って、異なるタイプのコンテンツを区別し、ユーザーを集中させることができます。例えば、DraftはLaura Sheaへのヘッダーの他の部分と同じフォントとサイズですが、色を変えることでデザインを平坦に感じさせず、スキャンしやすくするとともに、メールの状態(ドラフトか送信か)を適切に区別しています。
経験則として、タイポグラフィシステムを特定し、同じ目的のために同じタイプバリエーションやスタイル(カラー、ボールド、スモールキャップ)を一貫して使用します。Superhumanの例では、この推奨事項が実践されているのがわかります。
- スモールキャップの日付(例:FEB 20)
- 統合のためのボールド(例えばLinkedInやFacebookなど)
結論
美しいデザインを作るには、細心の注意が必要です。ビジュアルデザインの原則に従うことが、美しいデザインを生み出すための第一歩です。
