
01/ 文字のある画像にカラーオーバーレイを使う
時には、くだらない画像で作業しなければならないこともあります。ブランドカラーを半透明で重ねることで、主役というより背景のテクスチャーのように使ってみてください。こうすることで、重ね合わせたテキストを読みやすくするために必要なコントラストを得ることができます。下の例では、さらにコントラストを高めるために、テキストに濃いブルーのドロップシャドウを適用しています。

02/ ネガティブスペースは取り過ぎない
デザイナーはネガティブスペースが大好きで、ウェブ上でもネガティブスペースをもっと増やすべきだといつも言われています。しかし、本来一緒にあるべき要素の間に過剰なネガティブスペースがあると、視線は淀み、つながった要素の上を簡単に流れるのではなく、空洞に落ちてしまうのです。

03/ ワードサラダを好む人はいない
ウェブサイト解析を見たことがある人なら誰でも、誰かの注意を引くための時間はごくわずかであることを知っています。要点を押さえましょう。

04/ テキストのみのレイアウトでも、視覚的に魅力的であるべき。
ランディングページのテキストのみのセクションは、特にイラストやアイコン、写真を使用する機会やリソースがない場合、デザインするのが難しい場合があります。ブランドカラーやタイポグラフィのディテールに注目すると、デザインにメリハリがつきます。

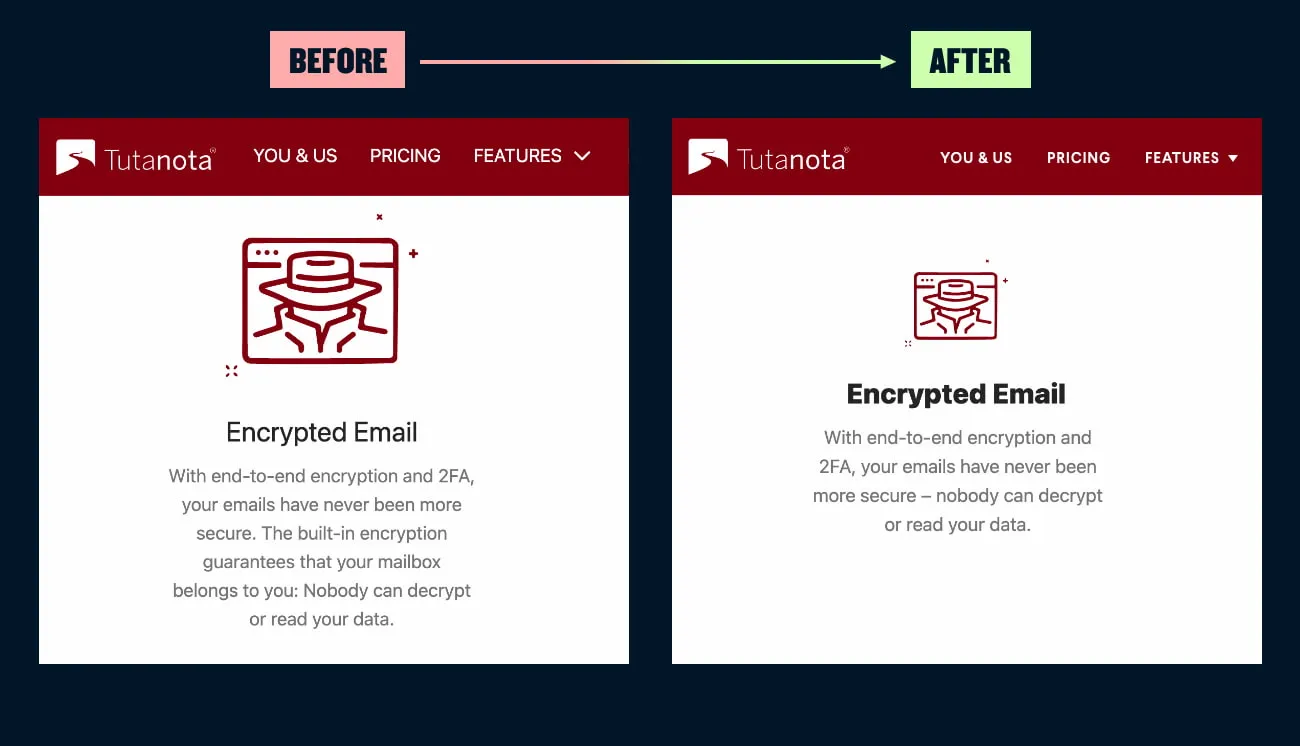
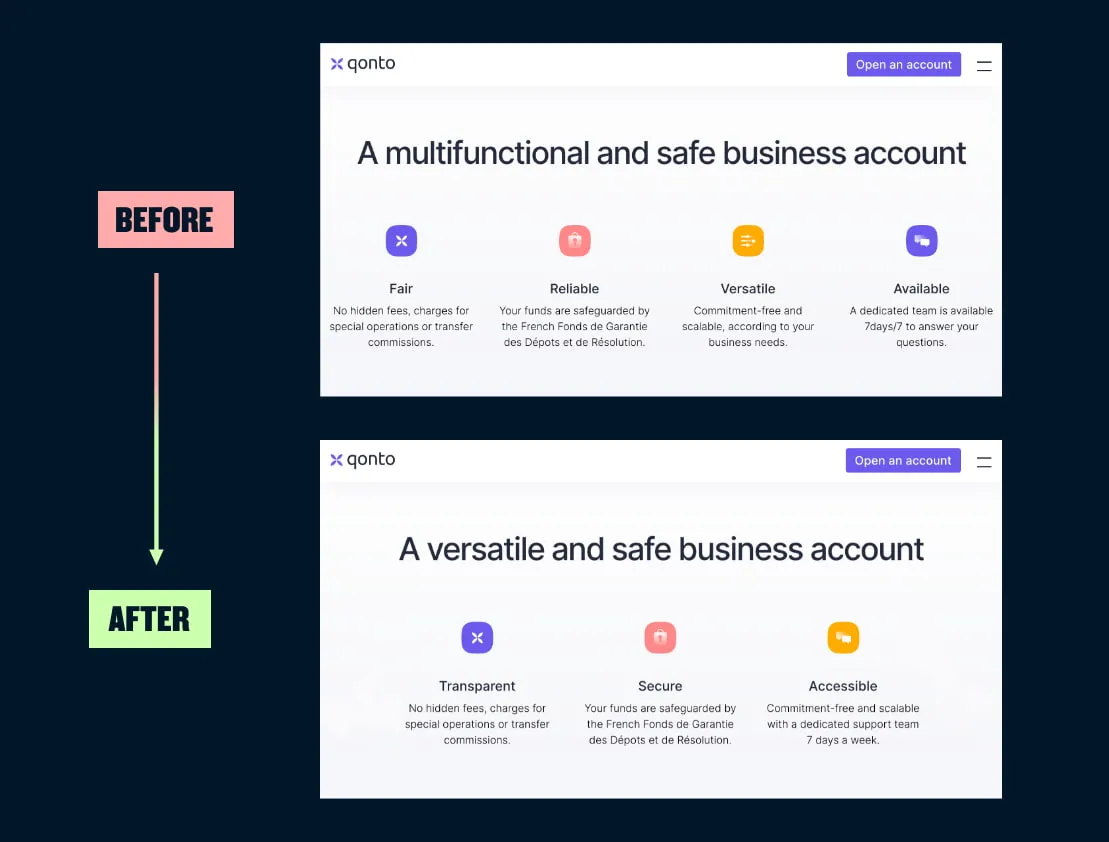
05/ アイコンは小さく、イラストは大きく
アイコンは素晴らしいが、自分の立場をわきまえるべきです。この人たちはもともとシンプルで、脇役に徹するのが好きなんです。大きく膨らませると、ただの悪いイラストになってしまいます。タイトルと一緒にアイコンを使う場合は、まずタイトルを目立たせるようにしましょう。

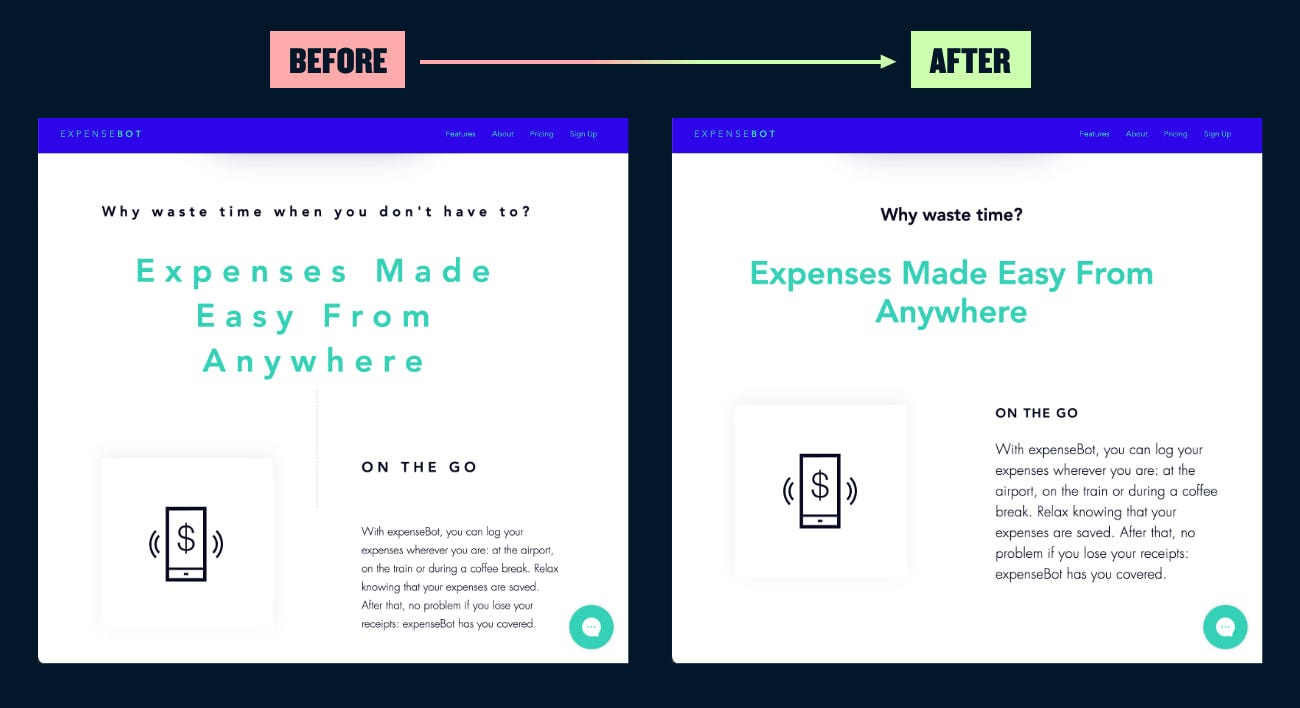
06/ 文字の間隔を惜しみなく使う
タイポグラフィを微妙に改善するために文字間隔を利用する方法はいくつかありますが、経験豊富なタイポグラファーでない場合は、大文字のタイトルに文字間隔を少し追加する程度にしておきましょう。文ケースのテキストに余分な字間を入れると、読みやすさに問題が生じるだけでなく、書体のデザインの自然なリズムを崩してしまうこともあります。

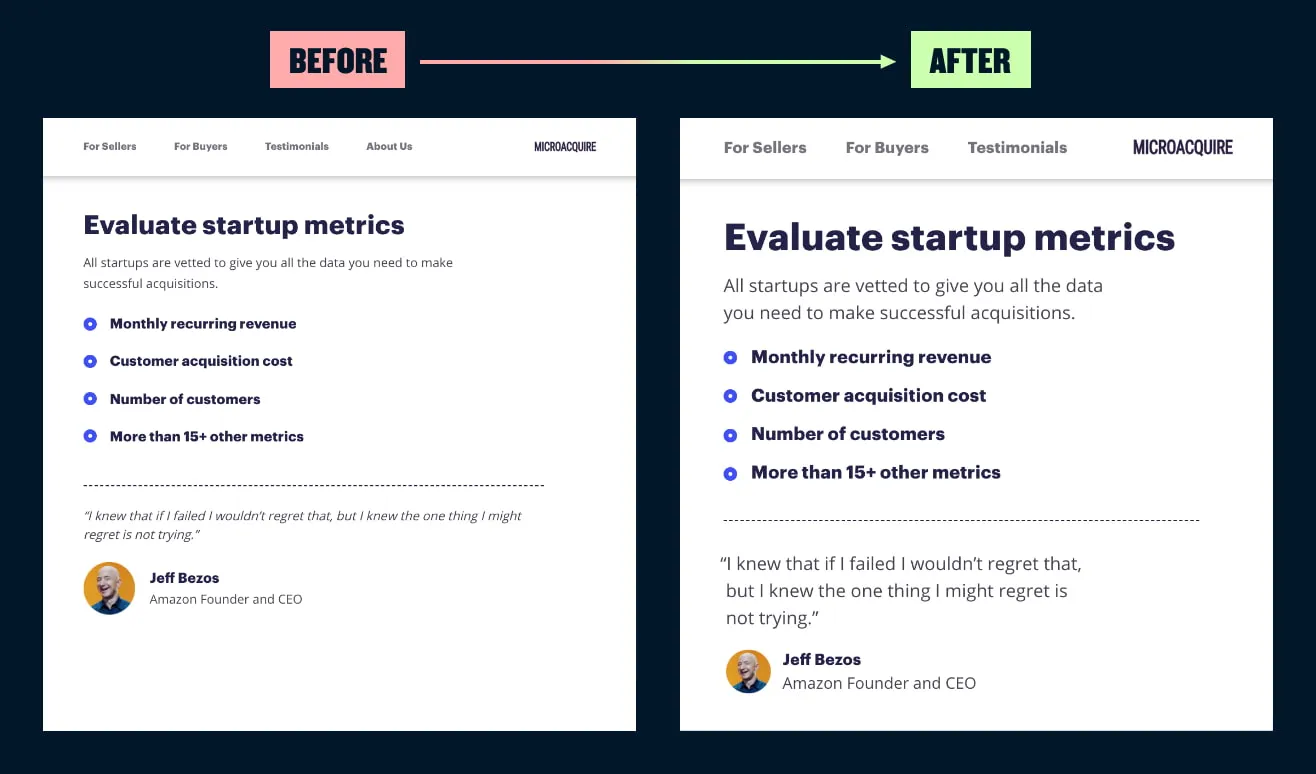
07/ FAQで行の長さに気をつけよう
FAQセクションは、おそらくウェブで最も深刻な行の長さの原因となっています。最適な行の長さは、スペースや句読点を含めて45文字から75文字です。

08/ 価値を教えよう
この例では、真の価値提案は、ほとんど読めない字幕の中に隠されていました。また、実際のユーザーの顔を入れることで、社会的証明に信憑性を持たせる機会も簡単に得られました。

09/ 小さな文字が好きな人はいない
この例では、CSSに可変のWebタイポグラフィが使用されており、ボディコピーは11px、ナビゲーションリンクは9pxというシナリオが作成されています。ブラウザのデフォルトである16pxのフォントサイズは、もはや20年前のものです。スクリーン用にデザインされたモダンなフォントを使用し、ボディコピーは18~20pxで開始しましょう。

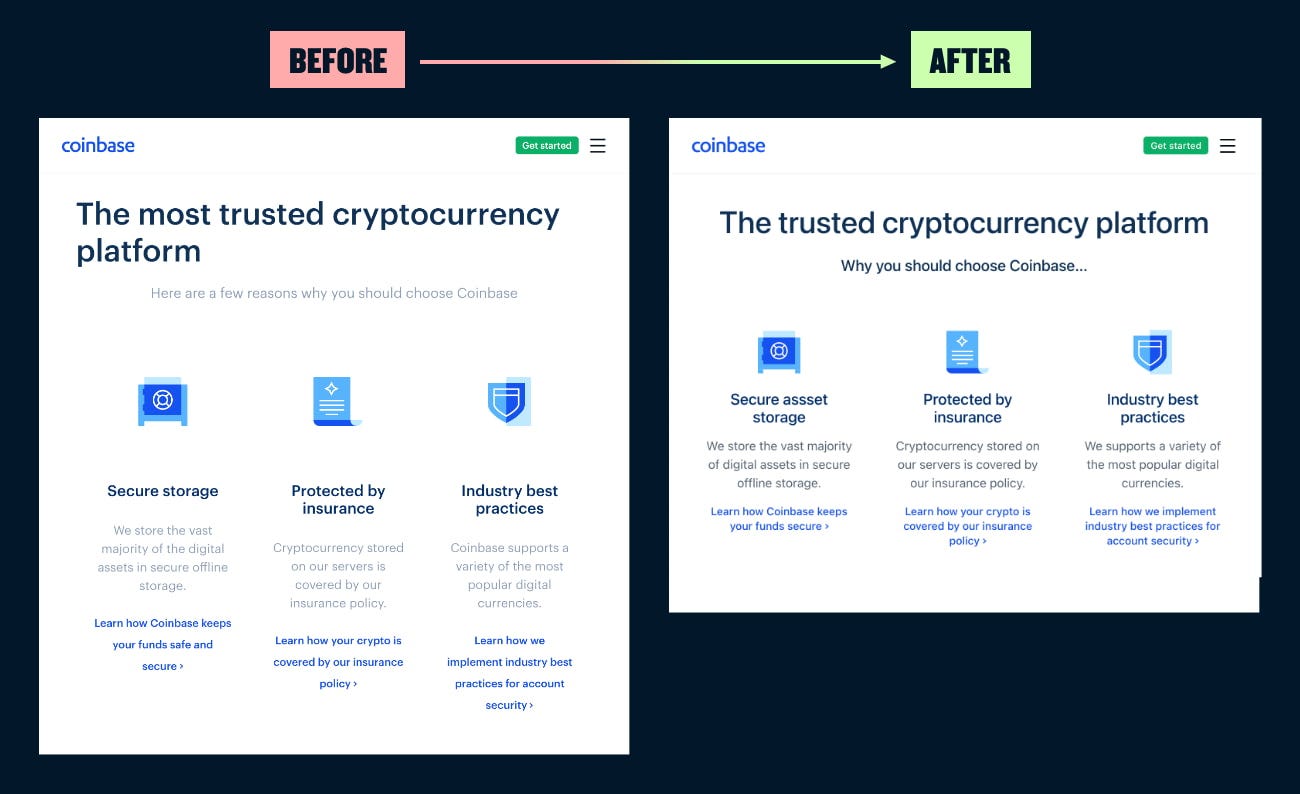
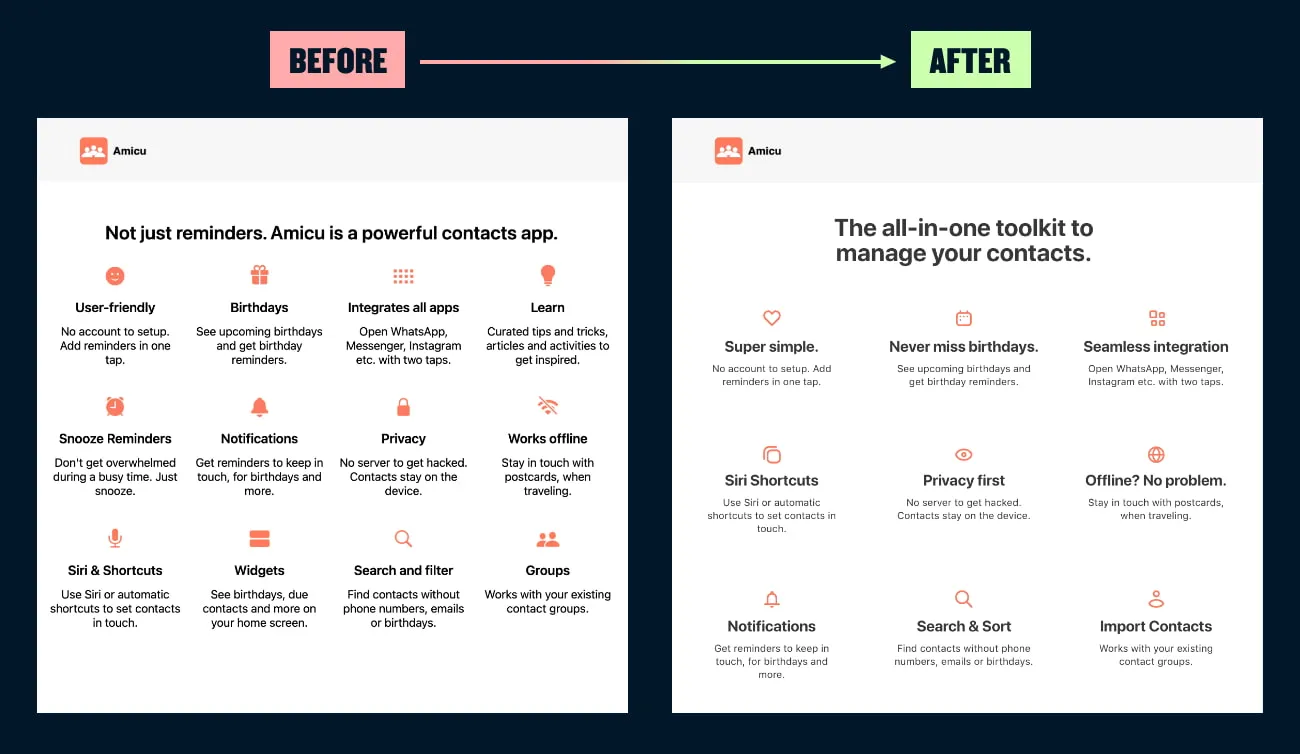
10/ 奇数の法則を適用する
レイアウトは、奇数の要素で構成すると、よりパンチが効きます。4つのポイントがある場合、2つのポイントを組み合わせて3つのポイントでこれを実現します。それができない場合は、ポイントに優先順位をつけて、弱い部分をカットします。下の例のようなレイアウトで5つにすると、認知的過負荷のように感じられるので注意しましょう。

11/ 認知的過負荷を管理する
可能な限りポイントを組み合わせたり、減らしたりしましょう。タイトルとコピーの大きさにコントラストをつけて視覚的な階層性を高め、言いたいことがたくさんあるときはネガティブスペースを使って落ち着きを演出しましょう。

12/ 明るい色をアクセントに使う
大きな面積に明るい色を使うと、コントラストの問題が発生し、テキストの基本的なアクセシビリティ要件が満たされない可能性があります。ボタンのような小さな要素では、白いテキストは避けた方がよいかもしれません。

13/ グレーのテキストは常にコントラストをチェックする
グレーのテキストは、テキスト要素間の階層を作るためによく使われる手法です。しかし、これはしばしば十分なコントラストを持たないテキストで深刻なアクセシビリティの問題につながります。オンラインツールを使ってコントラストをチェックし、より明確な視覚的階層を確立する必要がある場合は、フォントサイズのコントラストを上げましょう。

さあ、これで完成です。