Googleのイラストプロジェクトに隠された魔法を分析します。
Googleのイラストは魔法のようです。それは間違いありません。Googleの配下で出会った、空の状態やコンテンツをサポートする要素としてのイラストのほとんどは、よく構成され、カラーコーディネートされ、イラストの中に描かれたメタファーの背後にストーリーがあります。これらは、すべてのプロダクトベースのイラストの背後にあるべき重要な理由ですが、魔法のようなイラストを作る唯一の理由ではありません。これらの作品から学べることはまだまだあります。ここでは、私がBehanceで見つけた最もクリエイティブなGoogleイラストレーションプロジェクトを5つ集めました。これらのプロジェクトは、それぞれのリンク先でデザイナーの創作を鑑賞してください。
1. Googleトラベル
このプロジェクトは、Googleが提供するすべての旅行関連商品に命を吹き込むことを目的としています。イラストは主にヘッダーを強化し、一貫した色とイラストの要素を使用することによって、ウェブサイトのブランドアイデンティティを統一することにGoogleを助けました。

背景の差別化
Googleトラベルサイトのイラストは、広い風景の中で、色と楽しい形を組み合わせることで、背景と前景の違いを生み出しています。また、シンプルな色使いとオブジェクトの大きさで、キャンバスの中の要素の近さを消費者に伝えていることがわかります。

レスポンシブ性
これについては、イラストがフルワイドであるため、背景と前景の文字もレスポンシブ化しました。これは、閲覧するデバイスの大きさに応じて、背景と前景の文字の位置や大きさを変えるというものです。小さなモバイルディスプレイで見えるべき要素の数に優先順位をつけると、文字がより目立つように配置されました。

ダークモードでの動作
目の負担を軽減するために日中もダークモードを利用する消費者が増えているため、イラストはUI要素と連動してローライトモードでも機能する必要があります。Googleトラベルのイラストは、UIシステムのモードに応じてイラスト要素の色を変えるべきという典型的な例です。イラストのダークモード対応まで行っているプロダクトは見たことがありません。
2. アップデート
The Updateは、Googleのリーダーや業界のエキスパートがスポークスパーソンとして参加する、全20本のビデオシリーズです。デザイナーは、様々な物語に沿ってビデオを補足するために、一連の短いループアニメーションを提供しました。
シンプルなモーション

このプロジェクトはとてもシンプルですが、同じようにストーリーを伝え、きれいなベクターで楽しく遊ぶスタイルを持っています。Googleのイラストレーションプロジェクトといえば、カラフルな図形を並べるのが一般的ですが、このプロジェクトはその逆で、単色でアウトラインの形をしたオブジェクトを大きく使っています。
このプロジェクトでは、それぞれのアニメーションが無限にループしていることに注目し、シンプルな形とフォルムだけを使ったユニークなストーリーを研究することが重要です。
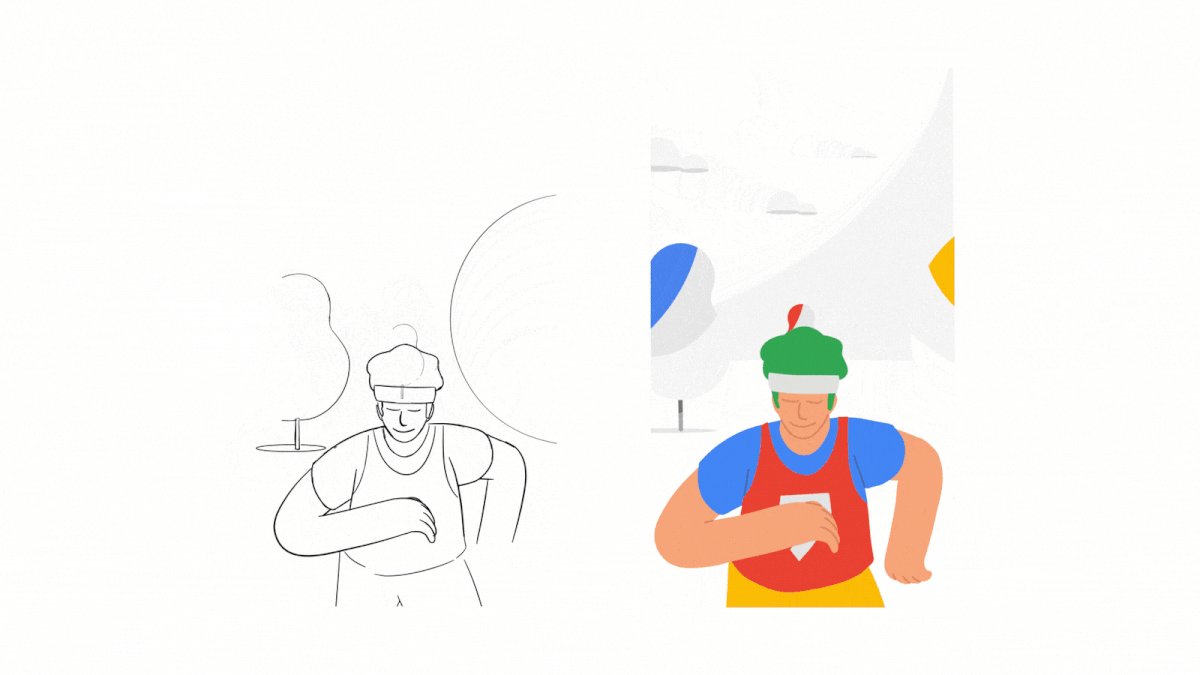
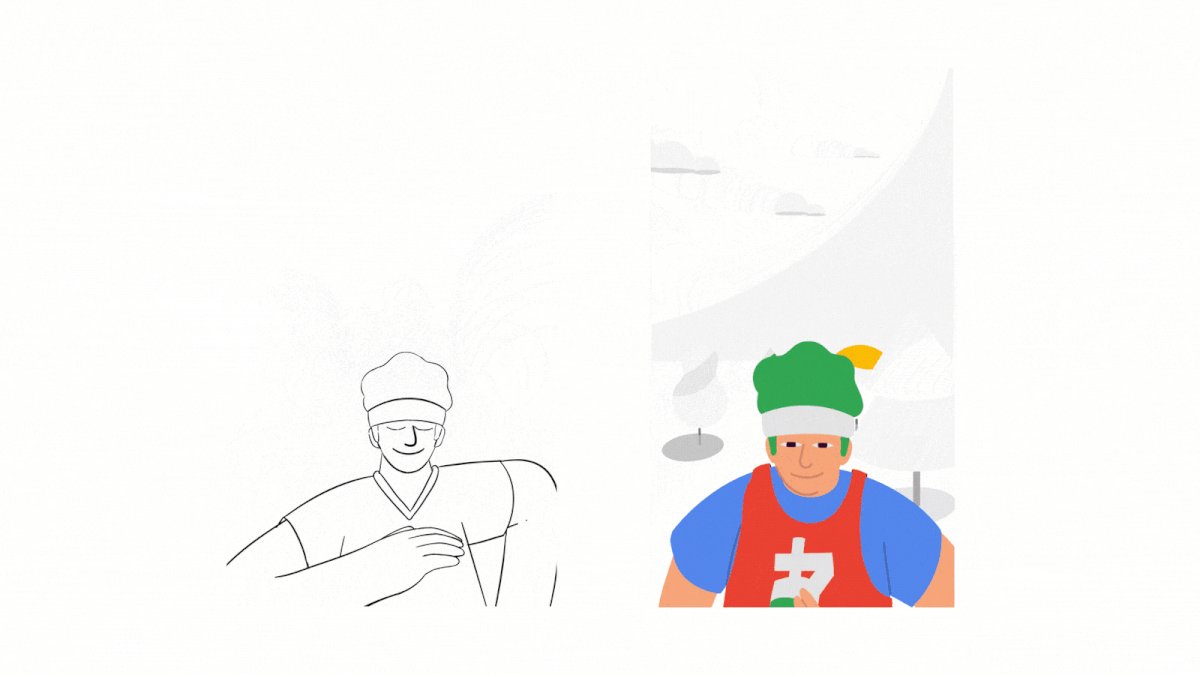
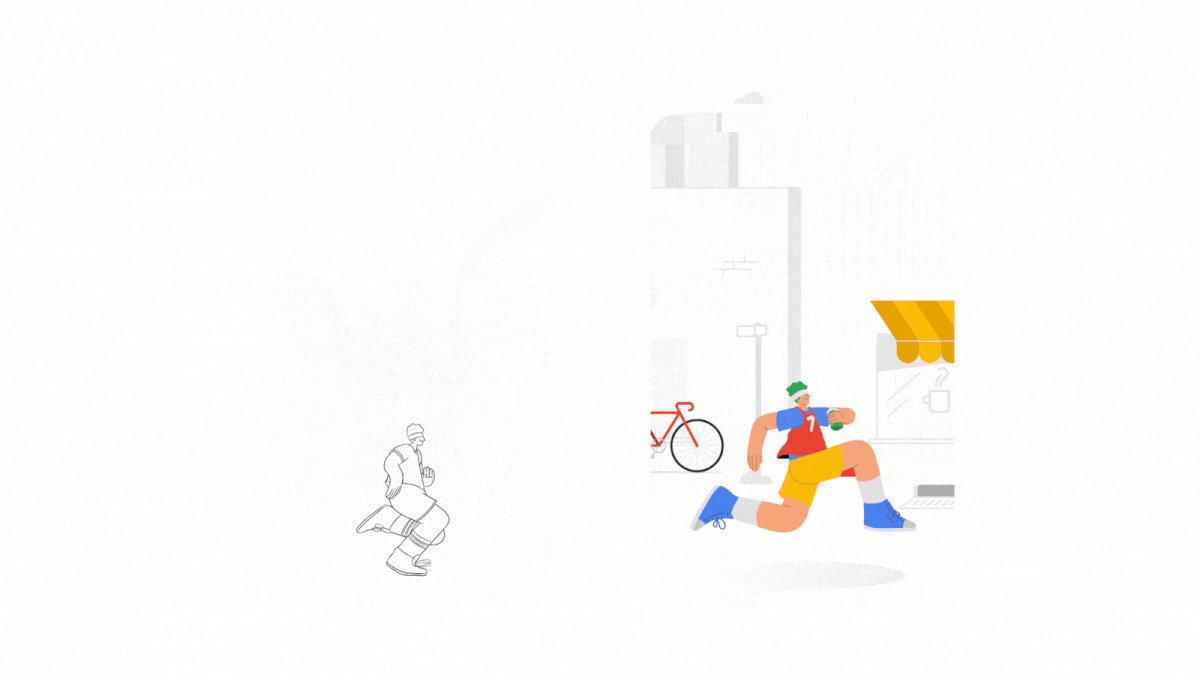
3. Googleアシスタント
Googleアシスタントの新しいアプリとの統合を発表するためにデザインされた、モバイルファーストのプロジェクトです。インスタライクなアプローチで、高度な2DシェイプモーフィングとGoogleの象徴的なカラーパレットを使用しています。
ネガティブスペース

このプロジェクトは、背景の要素のバランスを取りながら、キャラクターの形状のアニメーションと動きに重きを置いています。このプロジェクトの複雑な性質を考えると、ネガティブスペースを利用してさまざまなストーリーを描き、背景に無生物を配置して、キャラクターとその背後にあるメッセージをサポートするという壮大な仕事をやってのけたのです。さらに、オブジェクトはGoogleのカラーパレットを使用し、オブジェクトからの影はグレーアウトした色を使用して、アニメーションが目に違和感を与えないようにしています。
2Dモーフィング

アニメーションの映像は、それぞれ要素オブジェクトに気の遠くなるような2Dシェイプモーフィングを利用しています。どの動画でも、Googleアシスタントのロゴが、木や家、リビングの家具に変換されているのが印象的です。2Dシェイプモーフィングは、このような楽しい最終プロダクトを生み出すことができる、強力なトリックなのです。
モバイルファーストのアプローチ

このプロジェクトやGoogleの最も主要なプロジェクトでは、モバイルファーストのアプローチを採用しています。これは、発展途上国のより多くのユーザーが、モバイルデバイスで初めてインターネットにアクセスするためです。そして、モバイルというフォームファクターでは、当然ながらストーリーを伝えるのがずっと難しい。しかし、モバイルプロジェクトを成功させる鍵は、ストーリーボードに焦点を当て、モバイルのキャンバスの範囲内で常に異なるフレームをスケッチすることです。
キャラクターデザイン&スタイリング

イラストのスタイルや形の与え方に注目すると、曲線からキュートで愛くるしいオーラが感じられることに気づきます。体や動きを強調したいときは顔を小さくし、顔は少し大きくする。動きやストーリーを表現するために、フォルムを自在に変化させているのが面白いですね。インパクトのあるビジュアルワークを提供するために、私たち全員が学ぶべきことです。
4. マイコンサーンズ
マイコンサーンズは、経営陣や人事部とのコミュニケーションチャネルを強調し、従業員の長引く悩みをサポートすることを目的としたプロジェクトです。
継続性と一貫性

このプロジェクトは、コミュニケーションという非常に重要な側面を強調していることに加え、シンプルな線を使った動きの中で継続性を示すプロジェクトでもあります。モーショングラフィックスをよく見ると、手描きの線を中心にアニメーションが展開され、それが形や人を支え、明確なポジティブメッセージを伝えていることがわかります。また、それぞれのオブジェクトが持つ色彩は、Googleのブランディングと整合性がとれています。
5.Google プライバシー
Googleが提供するプライバシーに関するツールやサービスの重要性を強調することを目的としたプロジェクト。
https://www.behance.net/gallery/78368135/Google-Privacy
パーティクルモーション

このモーションプロジェクトでは、アニメーションの本でよく忘れられているトリックの1つを使用しています。もし、どんな中心的なオブジェクトでも、より没入感を高めて、ユーザーの注意をそれだけに向けさせたいなら、パーティクルアニメーションの使用は、簡単な近道です。パーティクルは、画面を埋め尽くすだけでなく、中心的なトピックに関連する雑多なランダム形状を使用してコンテキストを提供しながら、視線を中心的なオブジェクトに移動させるのに役立つ。このプロジェクトでは、すべてのシーンで色彩を駆使することで、Googleブランドに忠実であり続けています。色彩がイラストレーションを人間らしくし、粒子がそれを具体的にし、人間の形がそれを親しみやすくしています。
🙌 やったー! 最後まで辿り着きましたね。 ちょっと長い記事になってしまいましたが、最後まで読んでくださった方、何か得るものがあったでしょうか?私はトピックとしてイラストレーションフォームについてもっと情報を共有したいし、このスペースで探求すべき意見や課題をもっと聞きたいと思っています。ということで、ぜひ参加したい、学びたいことを教えてください。
「体験とデザイン、スタートアップについて」の更新情報は、ぜひこちらのアカウント(@hrism2)をフォローしてください!
— いしまるはるき (@hrism2) 2022年5月30日
