自分が使っていて本当に楽しいと感じる製品、便利さや直感的な操作性、デザイン性の高さを感じる製品を思い浮かべてみてください。なぜ、そのように感じるのでしょうか?
しかし、このような満足感を得るためには、UX、ビジュアル、ゲシュタルトの法則に加えて、ユーザーエクスペリエンスの分野がヒューマン・コンピュータ・インタラクションの研究や心理学から受け継いださまざまな法則への理解が必要です。
この記事では、意欲的なデザイナーが学び、活用すべき重要な法則の数々をご紹介します。
それでは早速、見ていきましょう。
ビジュアルデザインの原則
UXデザインの基礎は、ビジュアルデザインの原則から継承されています。UIのある部分を強調したり、バランスや美的満足感を得るためには欠かせないものです。
スケール
スケールの原理を学ぶことは、優れたビジュアルデザインの基本的な考え方の一つです。スケールとは、オブジェクトや要素の大きさを利用して、特定の構図の中でその重要性を強調することです。
簡単に言えば、インターフェースの重要な部分は、重要でない部分に比べて大きくすべきだということです。この考え方は非常に単純で、大きければ大きいほど目につきやすくなります。そうすれば、製品を使う人が効率的に操作できるようになるからです。
しかし、スケールの原則で重要なのは、デザインの中で大きすぎる様々なサイズでユーザーに負担をかけないことです。UXデザイナーが目指すべきスイートスポットは、3種類のサイズです。こうすることで、ユーザーはどの要素が一番大きいのか(つまり、より重要なのか)をすぐに判断することができ、不必要な摩擦や認知的な過負荷を引き起こすことはありません。
異なるデバイス、つまり異なるスクリーンサイズで表示されるインターフェースを制作する場合、すべての要素の比率を維持することが重要です。これは、rems-Root Ephemeral単位を使用すれば簡単に実現できます。測定単位としてremsを使用することで、デザインのすべての要素の間で一定のスケールの比率を維持することができます。
バランス
バランスの原則は、インターフェイス内の要素を満足のいくように配置することです。デザイナーは、UIの中でオブジェクトが一定の割合で配置されているときに、バランス感覚を得ることができます。ここで重要なのは、バランスとは必ずしも対称性を意味するものではなく、縦軸と横軸の要素が均等に配置されていることを意味するということです。
デザインのバランスをとるためには、昔ながらの天秤を使うのがよいでしょう。天秤の左右にどれだけのものを置くかは重要ではありません。重要なのはその重さなのです。このメンタルモデルをビジュアルデザインに当てはめると、「重さ」とは、軸の両側に占める要素の表面積のことです。
バランスは、ある意味でシンメトリー(対称性)と同じで、人間が本質的に美しいと思うものには欠かせない性質のものです。人の顔や蝶々など、1つ以上の軸に鏡を当てたものを見ると、ある種の満足感があります。また、自然のプロポーションやシンメトリーの美しさに感動したことはありませんか?それと同じことを、デザインの要素をバランスよく配置することで実現できるのです。
階層
視覚的な階層を明確にすることで、ユーザーがより効率的にインターフェイスを操作できるようになります。
基本的には、特定の要素の重要性を示す暗黙の参照システムを作成することが目的です。これらの要素に関連するタグや説明はありませんが、製品を使用する人は、UIのどの部分が中心で、どの部分が二次的なものかをすぐに理解する必要があります。
これを実現するには、色、配置、スケールなど、さまざまな視覚的パラメータを使用します。
デザイナーはよく、コントラストを利用して、インターフェイスの中で要素をより重く、より目立つように見せます。これは、一般的に、これらのオブジェクトに重要性のオーラを与え、ユーザーが視覚的な構成の中でより価値のあるものとみなすことを可能にします。
コントラスト
コントラストは、デザインの特定の部分を強調して目立たせるためによく使われます。
コントラストの考え方は、異なる2つの要素を並べることです。これは、色、サイズ、その他のさまざまなパラメータによって実現されます。
コントラストは、重要なアクションにユーザーの注意を向けさせるためのシステムによく用いられます。特に、ファイルの削除を扱うシステムでは、その効果は絶大です。Apple社のモバイルOSであるiOSでは、「削除」ボタンの背景を赤にすることでコントラストを強調しています。これは、ユーザーが今しようとしているアクションに注意を払い、それを実行する意思があるかどうかを判断するためのものです。
一貫性
一貫性があると、別々のデザイン要素をつなげて、連続性やまとまり感を生み出すことができます。これにより、デザインの各要素が全体の一部となり、共に機能するようになります。
これは、製品を使用する人々との間に感情的な関係を構築する上で不可欠です。使う人の体験がより予測可能で直感的になり、それだけで安心感を得ることができます。また、一貫性があることで、クリエイティブな判断を下す回数が減るという点で、デザイナーにとってもメリットがあると言えます。
ブランドは、ブランド認知と使いやすさを活用するために、一貫性に依存しています。その良い例が、アドビ製品のUIデザインです。Photoshopに慣れている人は、他の製品に移行するのがはるかに簡単だと思います。
UXデザインの原則
UXデザインの原則は、行動科学、社会学、HCI、物理学などさまざまな分野から生まれた、学際的な法則やガイドラインです。
ユーザーのニーズに応える
この原則は、確かに自明のことのように聞こえます。しかし、UXデザイナーが技術的な側面に夢中になると、このユーザーエクスペリエンスの基本的な価値を忘れてしまいがちです。
ユーザーのニーズを確実に満たすためには、この記事でご紹介するような、UXの鍵となるさまざまな手法が必要です。
- ユーザーリサーチを活用して、デザインする相手をより深く理解する。
- ユーザーが快適に製品を操作できるように、一貫したデザインを行う。
- 明確な視覚的階層構造を確保する。
- ユーザーが製品にアクセスする際に使用するデバイスや、ユーザーが製品を使用する際の状況に常に注意を払う。
- ユーザーが製品をよりコントロールできるように、柔軟性のある製品を作る。これは、ユーザーが完全にコントロールできるべきだということではありません。むしろ、お客様が必要に応じて高度な機能にアクセスできるようにすることが重要なのです。
- ユーザビリティテストを欠かさないこと。最適なユーザーエクスペリエンスを確保するためには、継続的な改善と調整を目的とした反復的なプロセスが必要となります。
"あなたはあなたのプロダクトのユーザーではない"
この原理は心理学に由来するもので、偽コンセンサス効果と呼ばれています。この効果は、心理学者の観察によると、人はあるテーマについての自分の判断や信念を他の人も共有していると思い込む傾向があることに由来します。UXデザイナーもこのバイアスから逃れることはできません。
UXデザインという分野は、人間の行動やユーザーの信念に関するさまざまな前提条件と関係しているため、デザイナー、開発者、研究者は、この認知的な歪みの罠に陥らないように注意する必要があります。
幸いなことに、この問題を解決する方法は非常に簡単です。それはつまり、ユーザーがあなたの意見に共感しないことを常に想定し、さらに重要なことは、あなたの想定をユーザーと一緒にテストするだけでよいのです。ユーザーのニーズを満たすことが最終的な目標であり、自分の正しさを証明することではないからです。
ユーザビリティ・ファースト
ユーザビリティは、優れたユーザー体験の基礎となるものです。信頼感や満足感を与える直感的で使いやすいインターフェイスは、目を引くデザインにはかないません。そのため、見た目の美しさを気にする前に、製品が本当に使えるかどうかを確認することが重要です。
ユーザビリティテストを実施すれば、ユーザーが製品を操作する際に直面する可能性のある問題の大部分を発見することができます。しかし、UXは反復的なデザインプロセスを推奨しているため、デザインを反復的に修正しつつ、ユーザビリティテストを実施していくことが不可欠です。最初のデザインを作成する前、プロトタイプの作成中、そして製品を出荷する準備ができたときにテストを行うことを検討してください。
ニールセンの10のユーザビリティ・ヒューリスティックス
今から四半世紀ほど前、伝説的なグループであるNielsen Norman GroupのJakob Nielsenは、インタラクションデザインの基準となる10のユーザビリティヒューリスティクスを開発しました。今日では、すべてのUXデザイナーが知っておくべき基本的な戒めであり、自分たちのインターフェースが使いやすく、アクセスしやすいものであることを保証するために適用されています。
システム状態の可視化
人類は進化の過程で、周囲の環境をコントロールしたい、理解したいという欲求を強く持つようになりました。これにより、私たちは安全で快適に感じることができます。この安全欲求を満たすために、デザイナーはシステムの状態をユーザーに明確に理解させ、人がインターフェイスとやり取りするたびにフィードバックを提供する必要があります。
ページや要素が読み込まれているかどうかわからないことを想像してみてください。ボタンをクリックしたのか、タップしたのか、成功したのかどうかわからないことを想像してみてください。このような理解不足は、強い不安感や不満感を生み出し、デジタル製品での体験において客観的に望ましくありません。
システムの状態を可視化する例としては、ローディングバーがよく知られています。画面への読み込みには時間がかかり、ユーザーが予想している以上に時間がかかることがよくあります。実際に何かが読み込まれているかどうかわからないと、ユーザーは混乱してしまいます。明確なフィードバックを提供することで、この不安を解消し、システムが反応して情報を処理していることを確認することができます。
システムと現実世界の調和
人間の脳にとって、インターフェースは非常に新しいものです。ほとんどのインターフェースには共通点があり、それによって操作方法をある程度予測することができますが、新しいUIはすべて人間にとっての挑戦です。このギャップを緩和するためには、システムと私たちの住む世界との間に類似性を感じさせることが重要です。
その代表例が、ゴミ箱です。どこの家庭やオフィスにもありますし、macOSやWindowsなどのインターフェースにもありますよね。これは非常にシンプルでありながら、ファイルを廃棄したり、不要になったものに印をつけたりするためのメンタルモデルを作るための見事な方法です。
ユーザーの操作と自由
完璧な人間はいません。誰もが間違いを犯します。これは、私たちが初めての、あるいは慣れないインターフェースに接するときに、特に当てはまることです。私たちデザイナーは、ユーザーが間違いを犯すことを許容し、さらに重要なこととして、簡単に修復できるようにすることで、そのコストを軽減することが不可欠です。
そのための非常にわかりやすい方法のひとつが、ユーザーの操作を取り消すことができるオプションを提供することです。これは、ユーザーの不安感を解消するだけでなく、自信と好奇心を与えるものです。
Whatsappのメッセージ削除機能、Gmailの送信取り消し機能、お気に入りのソーシャルメディアのコメントを編集できる機能などを思い浮かべてみてください。これらはすべて、このヒューリスティックの優れた例と言えるでしょう。
一貫性と標準化
先に述べたように、あらゆるインターフェースは本来、私たちにとって新しいものです。摩擦や不安を引き起こす可能性のあるUIの側面のひとつに、言語があります。製品のコピーを作成する際には、ユーザーが製品をスムーズに操作できるように、あるいは少なくとも余計な混乱を招かないように、言語的な標準や慣習に従うことが不可欠です。
一貫性のあるデザインと表現を目指す大企業の優れた例として、Googleが挙げられます。Googleは、スマートフォンのOSとすべてのウェブサービスに適用されるビジュアルガイド、Material Designを作成しました。
エラー防止
優れたエラーメッセージを作成することは、優れたユーザーエクスペリエンスを実現するための重要な要素です。ユーザーが問題に遭遇しないようにするのが一番ですが、問題が発生したときに丁寧に情報を伝えることは非常に重要です。
UXデザインでは、エラーには「スリップ」と「ミス」の2種類があります。前者は、意図せずに発生してしまうものです。一方、後者は、ユーザーがインターフェースを誤解していることが原因であり、基本的にはデザインの問題です。
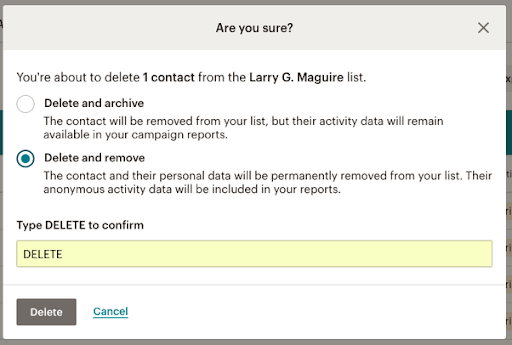
意図しないミスを防ぐには、ユーザーに「本当にやりたいことがあるか」を尋ねるのが効果的です。しかし、改善の余地は常にあります。その好例が、北米のメールマーケティングサービスであるMailchimpです。

単に特定のオブジェクトやリストを削除するかどうかを尋ねるのではなく、確認のために「DELETE」と入力し、「Delete」ボタンを押すことで確認を求めています。
思い出させるよりも認識させる
記憶は、私たちが生きている世界をナビゲートするのに必要不可欠な認知プロセスであり、私たちが日常的に接しているインターフェースにも影響を与えます。しかし、記憶にはコストがかかります。私たちの注意力や全体的な「帯域幅」の多くを占めるため、記憶に依存したインターフェースはかなりの負担になります。
優れたデザインとは、ユーザーの記憶への負担を軽減し、その代わりに簡単に認識できる要素を持つように努めるべきです。
記憶の負荷を軽減する非常にシンプルな方法のひとつに、ユーザーの最新のクエリを検索バーに表示することがあります。そうすることで、ユーザーは製品やコンテンツの分野に素早くアクセスすることができ、迅速かつ簡単に操作することができます。
柔軟性と効率的な操作性
デザイナーは、直感的で使いやすいインターフェイスにするよう常に努力すべきですが、製品を使用する際に、一部のユーザーがどれだけ知識を持ち、効率的に使用できるかという点には、常に矛盾が生じます。このような違いを生み出す共通の機能として、ショートカットがあります。
ユーザーがショートカットを使えるようにすることで、より効率的にインターフェースを利用できるようになります。その結果、熟練したユーザーにも、製品に触れ始めたばかりのユーザーにも対応できるデザインになります。さらに重要なことは、ユーザーが特定の製品の使用方法をパーソナライズすることができ、より簡単にナビゲートして製品の恩恵を受けることができるということです。
例えば、Adobe XDでは、ユーザーがクイックショートカットを設定できるようになっています。これにより、ユーザーは自分の使い方をカスタマイズし、メインメニューに行かなくても重要な機能に素早くアクセスできるようになります。
美しさとミニマリズムを追求したデザイン
雑然としたインターフェースは、ユーザーエクスペリエンスを著しく阻害します。私たちデザイナーは、ユーザーにとって適切な情報や要素を製品に反映させる必要があります。
そうしないと、ユーザーの気が散ってしまい、製品を効率的に操作することができなくなってしまいます。
例えば、Googleのホームページは、2つのボタンと検索バーで構成されていますが、このようなシンプルで分かりやすいデザインが象徴的です。この他に一体何が必要でしょうか?
ユーザーがエラーを認識し、診断し、回復するのを助ける
これまで述べてきたように、デザイナーはユーザーがエラーを起こす可能性を最小限に抑えるような体験を作るべきです。しかし、万が一エラーが発生した場合、どのように対処すればよいのでしょうか。
良いエラーメッセージの基本的な要素の一つは、わかりやすい言葉です。エラーメッセージは、ユーザーに問題を知らせると同時に、その問題に対する迅速な解決策を提供する必要があります。

ボーナスポイント:上記の例でDropboxが行っているように、ユーザーに「すべて問題なし」と伝えてください。
ヘルプとドキュメント
製品は直感的に操作でき、追加の説明やサポートを必要としないのが理想的です。しかし、製品によってはナレッジベースが必要なものもあります。特に、専門家向けの製品や多機能で複雑な製品の場合はなおさらです。
ユーザーがドキュメントによるサポートを必要とする場合には、簡潔でわかりやすい方法で提供することが重要です。ユーザーが特定の目的を達成するために必要なステップを明確にするのがベストです。
Monday.comのドキュメントはその好例です。彼らのドキュメントは、画像や箇条書きがふんだんに盛り込まれており、読むのに多くの時間を割かなくても、スキャンして理解することができます。
シンプルさ
UXデザインの難問のひとつは、ユーザーがさまざまな複雑なタスクをこなすために必要なツールをすべて備えつつ、シンプルさを維持しなければならないことです。
シンプルでありながら単純ではないデザインを実現するためには、常にユーザーの要求や要望を理解することに注力しなければなりません。ユーザーのニーズを理解した上で、そのタスクを実行するための最短経路を見つけ出し、実際のユーザーで継続的にテストすることが必要です。
ゲシュタルトの法則
ゲシュタルトとは、人間が生きている世界で視覚刺激をどのように処理するかを説明する視覚知覚の理論です。UXデザインは、長い間学際的にゲシュタルトの法則を採用してきました。これにより、UXの専門家は、より直感的なデザインを作成することが可能になっているのです。
共通領域
この原則は、一連の要素が共通の境界線を共有していれば、グループとして認識されるという考えに基づいています。
この原則をよく表しているのが、Pinterestのユーザーへのピンの表示方法です。
基本的にPinterestのページには、さまざまな画像やテキストが掲載されています。しかし、それらを境界線で区切ることで、ユーザーはそれぞれのピンの境界を理解することができ、混乱を避けることができます。
近接性
近い場所にあるものは、関連性があると認識される傾向があります。
Facebookのユーザーは、コメントに対してリアクションを残すことができ、そのリアクションはコメント自体のすぐ近くに表示されます。これにより、何に対するリアクションなのかを確認することができ、不安や戸惑いを解消することができます。
類似性
私たちは、一連の似たようなものが離れていても、全体として認識する傾向があります。
類似性の原則をうまく利用した例として、Githubのセクション分離があります。黒のセクションが青のセクションとは異なる機能を果たしていることは、かなり簡単に立証できます。
均一接続性
繋がっている要素は、そうでないものと比べて、より関連性が高いと認識されます。
記事に箇条書きなどの要素が使われているのには理由があります。一連の考えが一様な箇条書きのリストとして提示されているのを見ると、私たちはすぐにそれらが何らかの形で互いに関連していると考えることができます。
その他の人名を冠した法則
ヤコブの法則
人々は多くの時間をサイトの利用に費やしています。サイトを作成する際には、他のサイトと同じように動作することが不可欠です。
この法則が不可欠なのは、人間とコンピュータの相互作用におけるパターン認識の重要性によるものです。人間は情報を処理し、それを過去の経験と比較して、ナビゲーションを助けることができます。
例えば、ヘッダーについて考えてみましょう。ほとんどのウェブサイトのヘッダーは、ある程度決まった構造をしています。左端にはロゴがあり、おそらくクリックできるようになっています。また、それをクリックすると、ホームページに移動します。これらの規範があるからこそ、私たちはナビゲーションにあまりこだわらずにインターフェースを使うことができるのです。
フィッツの法則
ターゲットが遠いほど、またそのサイズが小さいほど、ユーザーがそのターゲットに正しく着地することが難しくなります。この法則の主な考え方は、ある要素をクリックするのに必要な時間は、カーソルの始点からの距離と要素の大きさに依存するというものです。
この法則の一般的な例としては、インタラクティブなボタンのデザインが挙げられます。同様に、ユーザーのアテンションエリアにできるだけ近い位置に配置するのが一般的な方法です。
ヒックの法則
ユーザーが意思決定をするのにかかる時間は、選択肢の数と複雑さに比例する。
この法則の一般的な実装は、ドロップダウンアイテムに見ることができます。通常、UXデザイナーは、ユーザーがより早く目的地に到達できるような方法で、これらのアイテムのコンポーネントを配置する傾向があります。
ミラーの法則
ミラーの法則とは、一般の人がワーキングメモリに保持できるオブジェクトの数はおよそ7個であるという考えに基づいています。
この法則は、デザインに不必要な制限を課す理由となるため、UXにおいてよく誤用されることを強調しておきます。
この法則は、ユーザーに日付のフォーマットを知らせるときによく使われます。インターフェイスでは、例えば「MM.DD.YYYY」のように、ユーザーがどのように日付を入力すべきかについて、迅速なガイダンスを提供することを目指すべきです。このようにすることで、ユーザーは必要事項を明確に理解することができ、多くの認知的努力を必要としません。
ポステルの法則
この法則は、ユーザーから受け入れる入力のタイプに関してはよりリベラルなアプローチを、システムに送信する内容に関しては保守的なアプローチを求めています。この法則は、ユーザーがシステム内でどのような行動をとるかについて、共感、柔軟性、理解を求めており、製品内でデータを処理する際に、形式的に間違った入力を受け入れ、修正することを求めています。
例えば、ユーザーがフォームに入力した際に、入力後にスペースが残っていた場合、それを受け入れますが、システムがそのスペースを削除するようにします。この法律は、タイプやHTMLタグなど、ユーザーが提供するデータ入力のほとんどすべてに適用されます。
ピーク・エンド・ルール
この法則は、人は通常、平均的な体験の質を評価するのではなく、体験のピーク時とエンド時にどう感じたかを基準にして体験を判断するというものです。デザイナーが優れたユーザーエクスペリエンスを確保することは必須ですが、ユーザーの旅の最も重要なポイントとその最後に焦点を当てることが重要です。
Duolingoはこのルールを用いて、ユーザーの学習経路を応援し、サポートすることで、ユーザーの製品体験を向上させています。
フォン・レストルフ効果
フォン・レストルフ効果は、別名「孤立効果」とも呼ばれています。これは、ユーザーが複数の似たようなものに触れたとき、他とは異なるものが最も記憶に残りやすいことを示唆しています。
レストルフ効果を利用する一般的な方法は、製品やサービスの価格表を差別化することです。通常、価格表は同じようにデザインされています。しかし、ある選択肢のデザインを少し変えるだけで、ユーザーにその選択肢を選んでもらうことができるのです。
テスラーの法則
この法則は、それぞれのシステムには減らすことのできない複雑さがあることを示唆しています。
テスラーの法則の典型的な実践例は、自動提案機能です。この機能の目的は、ユーザーの検索プロセスを少しでも楽にすることです。
検索候補を表示することでデータ入力を減らし、ユーザーがクエリを入力している間にすぐに検索結果を得られるようにします。
ドハーティーの閾値
ドハーティーの閾値とは、フィードバック時間が400ms以下になると、人のシステム体験が劇的に向上するというものです。
YouTubeやVimeoなどのプラットフォームに動画をアップロードするプロセスを考えてみましょう。YouTubeやVimeoなどのプラットフォームに動画をアップロードするプロセスを考えてみましょう。まず、プラットフォームで公開したいメディアを選択し、説明や効果などを追加していきます。一般的には、説明文の追加やエフェクトの選択をしている間に、実際に動画をアップロードすることで、待ち時間を短縮しています。その結果、編集が終わったときには、バックグラウンドでアップロードされているので、すぐにサイトに掲載することができます。
おわりに
これらの法則やその複雑さにおびえないことが重要です。それぞれを部分的に分析してみると、ほとんどのものが自明であり、ほとんど明らかであることに気づくでしょう。